一、边框
通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。
1.边框样式
样式是边框最重要的一个方面,因为如果没有样式,就没有边框。
p {
border:1px solid red; //1px:边框宽度 solid:实线 red:颜色
}
2.定义多种样式
p {
border-style: solid dotted dashed double;
}
上面这条规则为p标签定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
这里的值采用了 top-right-bottom-left 的顺序。
3.定义单边样式
如果您希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性
border-top-style
border-right-style
border-bottom-style
border-left-style
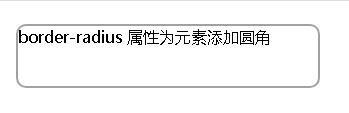
二、边框圆角
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
div
{
border:2px solid #a1a1a1;
width:300px;
height:60px;
border-radius:10px;
}

div {
border-radius:2em;
}
//等价于:
div {
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
} | 







 赣公网安备 36011102000700号
赣公网安备 36011102000700号